Мета теги Title и Description на страницах сайта: заполняем правильно
- 773 просмотра
- 26 октября, 2023
- Обновлено: 1 июля, 2024
- admin
- Время чтения: 5 минут
- 3 (Подробно)

Мета теги Title и Description являются далеко не единственными meta-данными в разделе head HTML-документа. Однако в контексте поисковой оптимизации их принято считать наиболее важными. Сегодня поговорим именно о них и о том, а на форумах обсудим как они применяются в экосистеме Cotonti Siena.
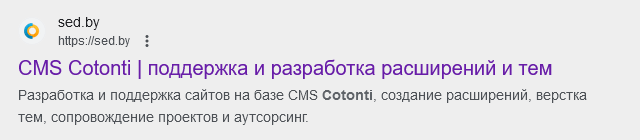
Но прежде давайте посмотрим как выглядит карточка страницы сайта или сниппет в поисковой выдаче Google:

Пропустим “шапку” с логотипом и адресом страницы и обратим внимание на два основных тестовых блока под ней. Собственно, это и есть наши meta title и meta description соответственно. Первый выделен более крупным шрифтом и представляет собой ссылку для перехода на найденную поисковиком страницу. В анкоре точный текст указанного нами в настройках meta title. Второй – описательный – также полностью цитирует созданное нами значение для тега meta description.
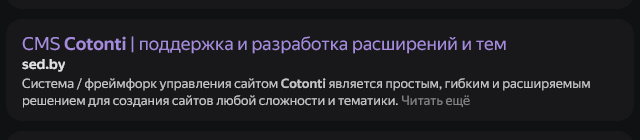
Точное цитирование указанных значений не обязательно. Яндекс, например, может оформить описание сниппета в виде фрагментов текста, которые он посчитает наиболее релевантными в качестве ответа на ваш поисковый запрос:

Независимо от того, как поисковик формирует сниппет, правильное заполнение является обязательным. Его требует и Гугл и Яндекс. При наличии технических ошибок, соответствующие инструментарии вебмастера уведомят вас о них. Это может быть:
- незаполненные теги,
- дублирующиеся теги.
Если эти предупреждения проигнорировать, "карательные" санкции к сайту применяться не будут, тем более мгновенно. Но “осадочек”, конечно, останется, и пессимизация неизбежно наступит.
Правила заполнения мета-тегов
Кроме самого факта присутствия мета-тегов в коде HTML-документа, необходимо соблюдать ряд правил:
- Уникальность
- Присутствие ключевых фраз
- Читабельность
- Отсутствие нелегитимного контента
Итак, уникальность прежде всего. Ни один тег не должен повторяться: это закон. При этом в тегах необходимо использовать ключевой запрос страницы. Забегая вперед, скажем, что в объем любого из двух наших тегов вряд ли можно уместить больше одного-двух. Причем использование их не должно быть искусственным. Другими словами, теги должны сохранять читабельность и представлять собой правильно оформленные и законченные с языковой точки зрения фразы.
Желательно, чтобы и meta title и meta description начинались с самой частотной ключевой фразы
Последнее, о чем стоит упомянуть, это нелегитимный контент. Первое, что приходит на ум – кликбейт (clickbait). Не стоит использовать в мета-тегах фразы “сенсационного” характера, которые не имеют отношения к странице или которые ставят своей целью любой ценой привлечь внимание посетителя и инициировать поисковый трафик.
С общими требованиями все понятно. Теперь о специфике каждого из двух наших мета-тегов.
Требования к заполнению meta title
Тег title представляет собой самый важный с точки зрения SEO элемент HTML-документа, точнее представленной им страницы. В идеале это емкое и краткое описание сути представленного посетителю контента.
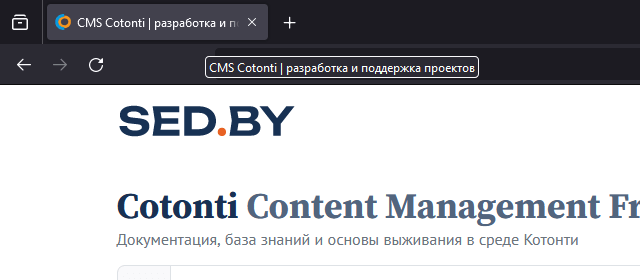
Содержание тега title выводится в заголовке сниппета на странице поисковой выдачи, а также в названии закладки окна браузера:

Кроме уже упомянутых выше общих требований, содержимое данного метатега имеет ограничения по количеству символов и длине:
Размер мета тега title не должен превышать 60 символов, включая пробелы, что составляет 600px
Это достаточно жесткие рамки, однако таков путь. Исходя из ограничений, больше одного ключевого запроса в тег не поместится, поэтому необходимо ограничиться наиболее важным или самым частотным. Для экономии места стоит избегать фраз, требующих использование знаков препинания. Концевую точку также можно не использовать. При этом обязательно должна быть сохранена читабельность итогового текста.
Требования к заполнению meta description
Это второй по значимости элемент метаданных страницы. В отличие от тега title, он не является прямым фактором улучшения ранжирования и повышения позиции страницы в поисковой выдаче по соответствующему запросу. Вместе с тем, размещение правильно сформированного meta description в сниппете повышает его привлекательность и мотивирует к клику и переходу на соответствующую страницу сайта. С повышением кликабельности или CTR, увеличивается количество переходов. В свою очередь, это приводит к улучшению ранжирования сайта. Такой вот замкнутый в хорошем смысле этого слова круг.
Размер мета тега description не должен превышать 158 символов, включая пробелы, что составляет 920px
Лимит не такой строгий, как для meta title, однако здесь речь уже идет о более развернутом описании, которое может включать в себя до двух-трех законченных предложений. Правила пунктуации в таком случае соблюдать не только важно, но и необходимо. Если же вы обошлись одним предложением, на концевой точке можно сэкономить.
В meta description желательно включить как минимум один поисковый запрос. Опять же, желательно – один из наиболее частотных. В качестве альтернативы можно рассмотреть уточняющий вариант высокочастотника. Например, при основном запросе “разработка сайтов” можно рассмотреть использование фраз “разработка сайтов в Минске” или “разработка сайтов под ключ”. Подобные запросы так или иначе будут использоваться для оптимизации данной целевой страницы.
Выводы и заключение
Мы рассмотрели базовые требования к созданию мета тегов title и description – наиболее важных для поисковой оптимизации метаданных HTML-документа. Ответственный и правильный подход к их формированию обеспечивает высокое ранжирование сайта и улучшает кликабельность сниппета в поисковой выдаче.
Для того, чтобы контролировать присутствие и правильность заполнения метаданных, добавьте свой сайт в инструментарий веб-разработчика. Это может быть Google Search Console, Яндекс Вебмастер или аналогичный сервис другого поисковика.
Ошибки, обнаруженные в meta title или description, не обязательно приведут к мгновенным санкциям или пессимизации вашего проекта в поисковых системах. Главное – отслеживать уведомления об ошибках и вовремя реагировать на соответствующие предупреждения. Единственный момент, который стоит учитывать, это наличие “инертности”. Другими словами, ваши правки отобразятся в сниппетах или повлияют на позицию сайта в выдаче только через некоторое время. Поэтому лучше взять за правило все делать не только правильно, но и сразу.

Поблагодарили: admin (31.10.2023)
Для того, чтобы отдавать разные meta description, надо использовать заголовок user-agent и соответственно делать разные версии сайтов. Как минимум, мобильник и десктоп. С медиа-запросами так не получится.
Везде указывают, что например длина meta description не должна превышать 120 символов для мобильного поиска и 170 для десктопного. Аналогично в пикселях. Как это реализуется?
Пиксели используются для определения ширины заголовка в выдаче. Это особенно важно для мобильных устройств, поскольку ваш потенциальный клиент может увидеть неполный заголовок.
Спасибо за подробное описание. Непонятно только где и как указывать размер тегов в пикселях.
Новый комментарий