Тема Omnis
Популярные запросы: тема Omnis, плагин Pagelist, Cotonti 0.9.24.2, ЧПУ, Font Face
- 103 просмотра
- 26 августа, 2024
- Обновлено: 25 сентября, 2024
- admin
- Время чтения: 6 минут

Тема Omnis для Cotonti Siena создавалась для одного из собственных проектов, и в какой-то момент пришло желание сделать из нее массовый продукт для распространения в сообществе пользователей Котонти.
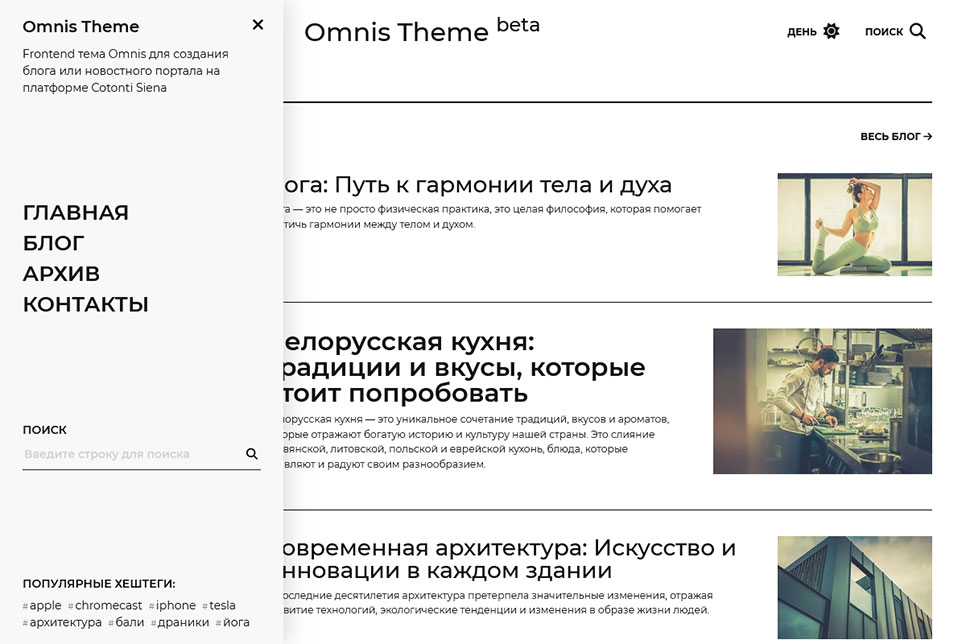
Для того, чтобы увидеть тему в действии до ее установки, используйте демо-сайт.
Тема является адаптивной и сверстана по принципу Mobile First. В качестве основы использован фреймворк Bootstrap 5.3.3 и пакет иконок FontAwesome 6.5.2 Free. Стили написаны с использованием препроцессора LESS, итоговые CSS-файлы минимизированы для уменьшения размера.
Расширения, которые требует тема Omnis
Тема требует предустановки следующих коробочных расширений:
Модули
- Index
- Page
- Users
Плагины
- CKEditor
- Comments system
- Contact
- HTML Parser
- HTML Purifier
- Math Captcha (или альтернатива)
- Search
- Tags
- User Images
Обязательные сторонние плагины:
- Archive
- Attachments2
- Bootstrap (или грузите его удобным для себя способом)
- Catlist
- Comlist
- Cotlib
- Fonts (или грузите шрифт Montserrat удобным для себя способом)
- Globaltags
- Icons (возможно в будущем иконки будут упакованы в отдельный шрифт)
- Pagelist
- System pages by alias
Остальные плагины устанавливайте по желанию.

Порядок установки темы Omnis
Прежде, чем приступить к описанию установки, несколько важных моментов, касающихся особенностей создания и использования frontend-тем в экосистеме Cotonti Siena и того, как я их понимаю и применяю (кое-что можно почитать здесь).
Преамбула
Предполагается, что тема Omnis будет установлена на новую сборку, после чего система будет сконфигурирована так, как это сделано у меня. Возможно, вы захотите перевести на нее уже действующий сайт, что также вполне реализуемо. Однако все варианты в мануале я учесть не смогу, поэтому укажу вариант установки “начисто” и постараюсь помочь в комментариях или на форуме с нестандартными ситуациями.
Несмотря на то, что в опросе выяснилось, что готовую тему большинство рассматривает как заготовку для дальнейшей собственной кастомизации, Omnis будет распространяться, документироваться и обновляться как готовое решение, не требующее никаких доработок.
Если вам нужен готовый и рабочий блог, скачивайте тему Omnis, настраивайте сборку и работайте уже только с контентом.
Одной из причин, по которым тема предлагается бесплатно, является желание получить фидбек от пользователей в плане баг-репортов и адекватных пожеланий по улучшению или добавлению функционала. Поэтому в приоритете будет обратная связь и помощь реальным проектам. Использование темы на вечнозеленых проектах с локалок я допускаю, но общение вслепую мне малоинтересно.
И последнее: вынос библиотек за пределы темы лично я считаю правильным потому что лично мне так удобнее обновлять тему и эти самые библиотеки на всех проектах. Если у вас иное мнение, дорабатывайте тему самостоятельно и включайте в нее, например, Bootstrap. Ничего против не имею.
Не возражаю я также и по поводу переделок, кастомизаций, адаптаций и прочих действий с темой Omnis. Особенно, если это поможет вам сделать интересный и красивый ресурс.
И самое последнее: тема Omnis создавалась и тестировалась в версии 0.9.25 beta и использует TPL-теги новой редакции.
Первичная установка и настройка дистрибутива Cotonti
Скачиваем текущую версию Cotonti Siena с официального Github-репозитория и устанавливаем ее с учетом обязательных коробочных расширений. Скачиваем и подключаем дополнительные плагины.
Убедитесь в том, что библиотека Cotlib проинсталлирована до установки плагинов Catlist, Comlist и Pagelist.
Скачиваем тему Omnis и устанавливаем ее в папку themes. В файле config.php укажем ее в качестве дефолтной и не забываем сделать то же самое в своем пользовательском профиле. Если на вашем сайте есть и другие учетные записи пользователей, установить новую тему для них можно через PHPMyAdmin с помощью следующего запроса:
UPDATE 'cot_users' SET 'user_theme' = "omnis"
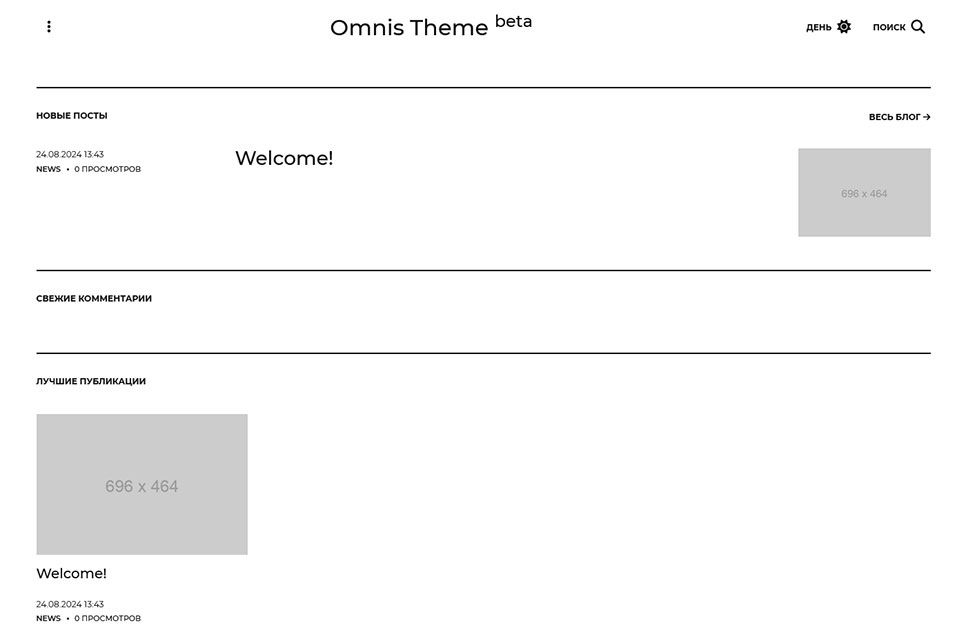
Если вы все сделали правильно, главная страница вашего сайта будет выглядеть примерно так:

Теперь в разделе system создадим страницу с заголовком Блог и алиасом blog. Текст в ней не понадобится, поэтому предварительно отключите соответствующую опцию в настройках раздела system. Данная страница с помощью плагина Pagelist будет агрегатировать посты из тематических (не-system) разделов. Дополнительно сегментировать посты по темам мы будем с помощью хэштегов (плагин Tags), а выводить их в шапке (а точнее в шаблоне footer.tpl) небольшим плагином-надстройкой Globaltags.
Еще один момент: тема Omnis позволяет выделять важные или популярные посты на главной странице и в разделах. Для этого вам необходимо создать страничное поле special_class, после чего в режиме правки страницы указать в нем класс special или любой свой класс или классы, которые вы можете определить отдельно.
Настройка текстовых строк
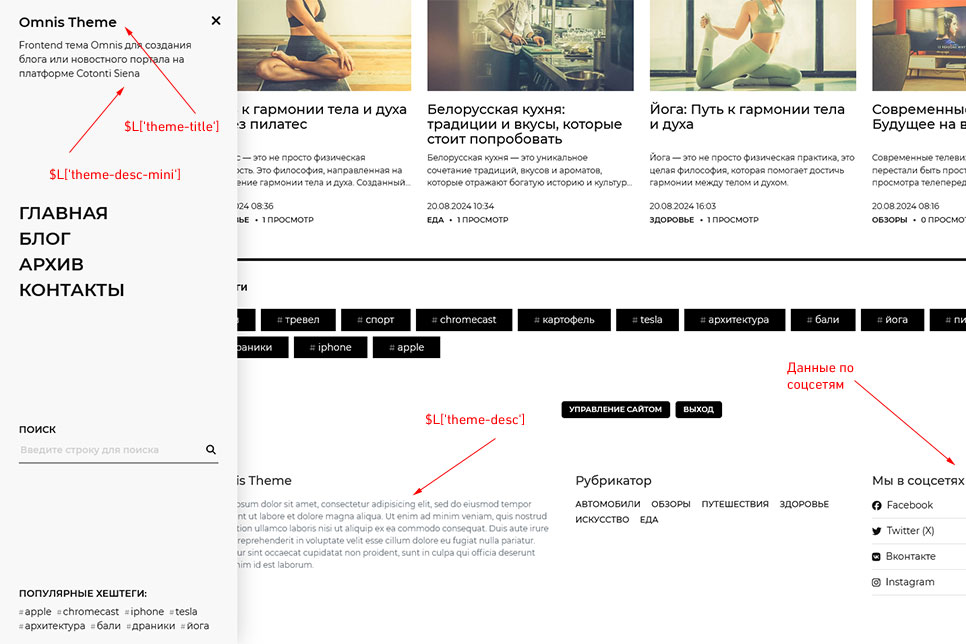
Если вы планируете использовать тему в качестве готового и обновляемого решения, вы захотите свести к нулю любые корректировки и собственные изменения в ней. Прежде всего, это касается названия, кратких и полных описаний. Сделать это можно с помощью небольшого сервисного плагина, который переопределит дефолтные строки из темы.
Вы можете скачать плагин Omnis с нашего Github-репозитория. После этого скопируйте его в папку с остальными плагинами и произведите установку. Теперь в lang-файлах omnis.en.lang.php и omnis.ru.lang.php можно указать необходимые вам заголовки и описания. При этом сама тема Omnis не будет затронута, и вы сможете обновлять ее без необходимости восстановления данных текстовых строк.
Плагин обратной связи
Данный функционал легко реализуется штатным плагином Contact, для которого в теме имеется кастомизированный шаблон.

Скрипты в теме Omnis
JavaScript и jQuery скрипты используются в следующих целях:
- В шаблоне правки страницы клик по миниатюре, загруженной с помощью плагина Attach2, копирует в буфер обмена путь к картинке. Это облегчает ее вставку в текст.
- Кликабельные миниатюры в контейнере div#photo-gallery откроют полноразмерную картинку с помощью плагина magnificPopup.
- Клик по кнопке “Наверх” в правом нижнем углу экрана проскроллит страницу в самый верх. Появляется данная кнопка только по скролле страницы вниз.
- Отдельный мини-скрипт отвечает за смену светлой и темной тем (настройки записываются в Local Storage).
- Открытие (и закрытие) модальных окон с главной навигацией и формой поиска управляются отдельными скриптами. Закрытие окон производится кликом по соответствующей иконке, кликом по свободной площади страницы или нажатием клавиши Esc.
- Прелоадер
Микроразметка Open Graph и Schema.org
В шаблоне header.tpl размещается блок со следующим кодом:
<!-- Open Graph -->
<meta property="og:type" content="website">
<meta property="og:title" content="{HEADER_TITLE}">
<meta property="og:description" content="{HEADER_META_DESCRIPTION}">
<meta property="og:url" content="{HEADER_CANONICAL_URL}">
<meta property="og:image" content="{HEADER_OG_IMAGE}">
<meta property="og:image:width" content="{HEADER_OG_IMAGE_WIDTH}">
<meta property="og:image:height" content="{HEADER_OG_IMAGE_HEIGHT}">
<meta property="og:locale" content="{HEADER_OG_LOCALE}">
<meta property="fb:app_id" content="{HEADER_OG_APPID}">
<!-- Twitter -->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="{HEADER_TITLE}">
<meta name="twitter:description" content="{HEADER_META_DESCRIPTION}">
<meta name="twitter:domain" content="{HEADER_OG_DOMAIN}">
<meta name="twitter:url" content="{HEADER_CANONICAL_URL}">
<meta name="twitter:image" content="{HEADER_OG_IMAGE}">
<meta name="twitter:image:width" content="{HEADER_OG_IMAGE_WIDTH}">
<meta name="twitter:image:height" content="{HEADER_OG_IMAGE_HEIGHT}">
<meta name="twitter:site" content="@{PHP.R.theme-twitter-user}">
О том, что это такое и зачем они нужны и – самое важное – как все это реализовать в Cotonti Siena я уже рассказывал. Поскольку данная настройка практически всегда требует индивидуального подхода, я не стал вносить ее в функционал темы. Данный блок можно настроить самостоятельно и вывести при включении соответствующей настройки в плагине Omnis (см. ниже).
Кастомизация темы
Если вы планируете использовать тему Omnis в режиме “как есть” и не вносить в нее собственные изменения, вы сможете обновлять ее из нашего Github-репозитория.
И все же кастомизация теме требуется. Она включает в себя размещение следующих данных:
- код контейнера Google Tag Manager (имеет вид GTM-XXXXXXX)
- включение микроразметки Open Graph и Schema.org
- название проекта
- краткое и полное описание проекта
- данные по соцсетям

Для того, чтобы разместить эту информацию, не затрагивая код темы, используйте плагин Omnis. В его настройках укажите код контейнера GTM, разрешите вывод микроразметки, а в lang-файлах и файле ресурсов разместите указанные выше текстовые данные.
| 08.09.2024 | Оптимизирована генерация миниатюр за счет использования тега picture + source |
| 05.09.2024 | Рубрикатор ограничен только страничной структурой |
| 29.08.2024 | Добавлен Sticky Header |

Новый комментарий