Используем плагин Attach2 для работы с изображениями в тексте страницы
- 246 просмотров
- 1 мая, 2024
- Обновлено: 2 июня, 2024
- admin
- Время чтения: 3 минуты
- 1 (Подробно)
Плагин Attach2 был и остается одним из самых функциональных и одновременно простых и компактных решений для работы с изображениями в среде разработки Cotonti Siena. Плагин отлично приспособлен для генерирования в TPL-шаблоне миниатюр любых размеров с массой настроек и параметров. Это реализуется с помощью связки функций att_get() и att_thumb(). Первая получает оригинальное изображение, прикрепленное к объекту, а вторая “режет” миниатюру с указанными размерами (высота и ширина) и алгоритмом кадрирования (ширина, высота или обрезка).
Все это отлично работает в шаблоне, но иногда возникает необходимость использовать миниатюры в тексте страницы или, например, форумного поста. Правда использовать функцию в тексте непросто. Для этого надо создать специальный тег, парсить текст и оформлять вывод миниатюр. Проще придумать способ предварительной нарезки картинок и быстрой вставки их в текст страницы. Для этого я использую следующий алгоритм.
1. Нарезаем миниатюры
Как говорил известный персонаж,
Для того, чтобы что-нибудь продать, надо сперва что-нибудь купить.
Примерно так же обстоит дело и с нашими картинками. Предположим, мы прикрепили к странице несколько штук. Конечно, можно прямо из всплывающего окна скопировать ссылку на оригинал. И, как простой вариант, это тоже будет работать. Но мы пойдем другим путем.
Поскольку страница у нас создана, нам не хватает только локации, в которой можно единообразно нарезать все “аттачи”. Почему не использовать для этого режим правки страницы? Ведь доступ к нему есть только у соответствующих групп. Так что откроем шаблон page.edit.tpl и где-нибудь после формы правки страницы вставим следующий код:
...
</form>
{PAGEEDIT_FORM_ID|att_gallery('page', $this, 'attach2.edit')}
</div>
...
Технически, мы просто добавили фотогалерею в шаблон правки страницы. Это позволит нам нарезать миниатюры необходимых (и одинаковых) размеров и пропорций. Именно то, что требуется.
Теперь оформим шаблон attach2.edit.tpl Разместить его можно в папке с шаблонами плагинов нашей темы (plugins/ или plugins/attach2/). Код будет следующий:
<!-- BEGIN: MAIN -->
<ul class="list-unstyled attachments">
<!-- BEGIN: ATTACH_ROW -->
<li>
<blockquote class="mb-2">{ATTACH_ROW_ID|att_thumb($this, 966, 644, 'width')}</blockquote>
<img src="{ATTACH_ROW_ID|att_thumb($this, 1000, 600, 'crop')}" alt="{ATTACH_ROW_FILENAME}" class="img-fluid" />
</li>
<!-- END: ATTACH_ROW -->
</ul>
<!-- END: MAIN -->
Ничего сложного. Единственный момент: мы вывели в шаблоне путь к картинке – чтобы быстро скопировать ее для вставки в тело страницы через CKEditor.
2. Упрощаем копирование пути к картинке
Шаг второй. Поскольку выделять и копировать путь все же слегка непродуктивно, почему бы не использовать jQuery для того, чтобы получить путь к картинке в один клик? И, раз уж мы делаем все правильно, добавим к пути и домен. Исходя из опыта, могу сказать что это часто оказывается необходимым.
Чтобы не делать строку с путем слишком длинной, спрячем домен сайта в какой-нибудь атрибут. Назовем его data-domain. Миниатюру сделаем кликабельной и добавим режим просмотра аттачей в режиме фотогалереи:
<!-- BEGIN: MAIN -->
<ul class="list-unstyled attachments">
<!-- BEGIN: ATTACH_ROW -->
<li>
<blockquote class="mb-2" title="Кликни чтобы скопировать" data-domain="{PHP.cfg.mainurl}/">{ATTACH_ROW_ID|att_thumb($this, 1000, 600, 'width')}</blockquote>
<a href="{ATTACH_ROW_URL}" class="fancybox" rel="gallery" title="{ATTACH_ROW_TITLE}" >
<img src="{ATTACH_ROW_ID|att_thumb($this, 1000, 600, 'width')}" alt="{ATTACH_ROW_FILENAME}" class="img-fluid" />
</a>
</li>
<!-- END: ATTACH_ROW -->
</ul>
<!-- END: MAIN -->
Теперь сам скрипт:
$(document).ready(function() {
// Click to copy
if ($('ul.attachments').length > 0) {
$('blockquote').on("click", function() {
value = $(this).attr('data-domain') + $(this).text(); // Формируем полный путь
var $temp = $("<input>"); // Новый элемент в DOM
$("body").append($temp);
$temp.val(value).select(); // Выбираем его значение (путь)
document.execCommand("copy"); // Копируем значение в буфер обмена
$temp.remove(); // Удаляем созданный элемент из DOM
});
};
...
});
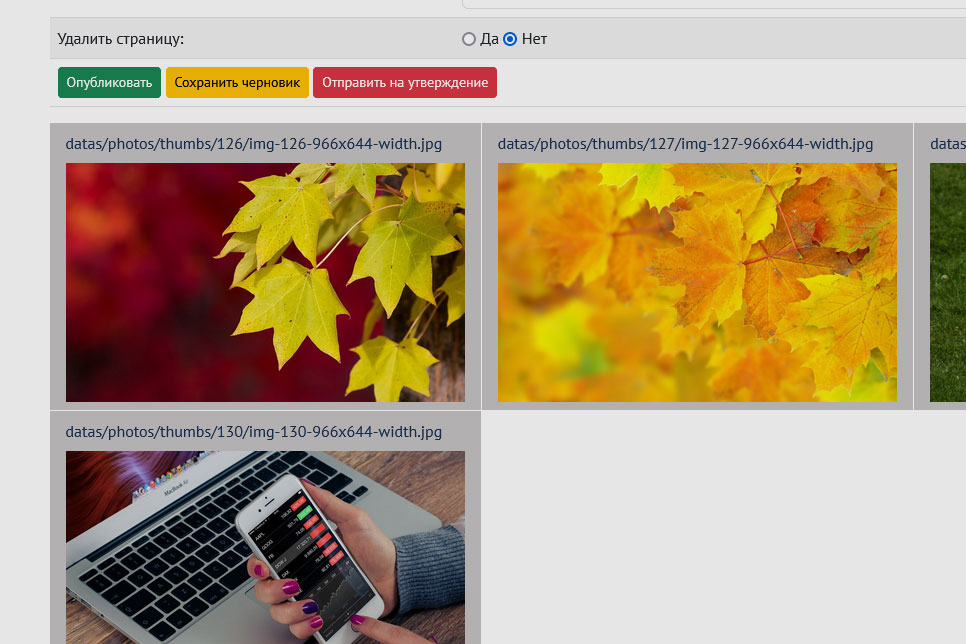
Вот, собственно и все. Оформить нашу импровизированную галерею можете на свой вкус. У меня это выглядит примерно так:

Теперь у нас есть простой и пуленепробиваемый инструмент для генерации и добавления в текст страницы прикрепленных к ней картинок. Вполне возможно, есть и другие, более продуктивные способы. Вы можете поделиться ими в комментариях или на форумах.
Ранее мы рассказывали о том, как создать кастомную страницу 404 на Котонти.

Я думаю, лучше будет width – чтобы без обрезки картинка вставлялась
Всё-таки режим width или crop?
Круто! Нужно попробовать. Как протестирую, напишу, если будут вопросы.
Новый комментарий