Верстаем блок редактирования и администрирования комментария
- 169 просмотров
- 4 июня, 2024
- Обновлено: 7 июня, 2024
- admin
- Время чтения: 3 минуты
- 1 (Подробно)

Если Ваш сайт предполагает некий интерактив и получение фидбэка от посетителей, комментарии – это первое, что приходит в голову.
Во-первых, их легко можно сделать доступными без регистрации. А это большой плюс для тех пользователей, которые по своим причинам не хотят проходить процедуру регистрации – какой бы простой она ни была, и какие бы преимущества ни имела.
Во-вторых, комментарии к любой публикации – это не просто обратная связь с благодарностями, но и исправление опечаток или ошибок, а также простой, но тем не менее диалог с читателем.
Наверно, есть еще “в-третьих” и, наверно “в-пятых”, но и этого нам уже достаточно. Задача сегодня – справиться с элементами управления комментарием из front-end темы сайта.
Они составляют два логических блока:
- ссылка на правку комментария для его автора (действует в течение времени, ограниченного настройкой плагина),
- три ссылки для администратора: все та же правка (но уже вечная), ссылка на анализ ip-адреса и ссылка на удаление комментария.
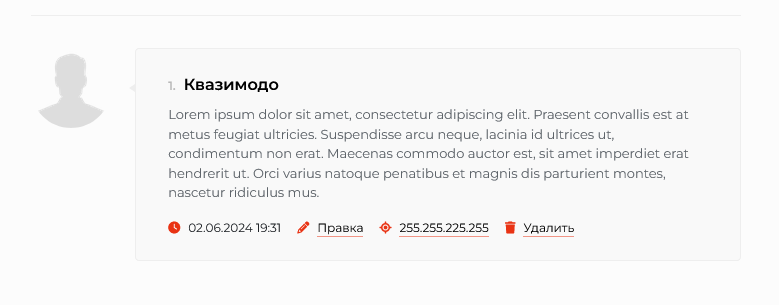
Для экономии места мы добавим к этим элементам и дату публикации комментария. Это будет вполне логично. В результате наш блок будет схематично выглядеть следующим образом:
[дата публикации комментария] [ссылка правки] [блок администрирования]
Блок администрирования выглядит так:
[ссылка для анализа IP-адреса] [ссылка для удаления комментария]
Ссылка правки комментария у автора и администратора общая. Разница лишь в том, что для последнего нет лимита для ее использования.
Но в наше распоряжение Cotonti Siena предоставляет всего три TPL-тега:
{COMMENTS_ROW_DATE} {COMMENTS_ROW_EDIT} {COMMENTS_ROW_ADMIN}
Где же в них разметка? Не будем забывать, что эти теги конфигурируются через соответствующие ресурсные строки, так что инструментарий у нас в реальности гораздо интереснее.
Начнем мы с HTML-разметки родителя. Поскольку у нас три базовых элемента и линейная логика представления, используем HTML-элемент UL для формирования маркированных списков в линейном виде с помощью Flex-модели:
<ul class="list-unstyled mt-3 d-flex">
<li>
{PHP.R.icon-clock}<span class="ms-2">{COMMENTS_ROW_DATE}</span>
</li>
{COMMENTS_ROW_EDIT}
{COMMENTS_ROW_ADMIN}
</ul>
Выглядит довольно странно (за исключением тега даты), так что поясним. Тег {COMMENTS_ROW_EDIT} предназначен для автора комментария и действует в течение 10 минут по умолчанию. Когда срок его действия закончится, его содержимое станет пустым. Примерно так же обстоит дело и с тегом {COMMENTS_ROW_ADMIN}. Он будет сформирован только для пользователя с соответствующим уровнем. Остальные увидят “пустоту”. Так что никакая логика шаблонизатора в стиле
<!-- IF ... --> ... <!-- ENDIF -->
нам не понадобится. И это уже можно занести в достоинства.
Проблема же заключается в том, что по умолчанию наши теги не имеют необходимой нам разметки, т. е. не являются вложенными LI-элементами. Но это легко исправить!
В PHP-файл нашей front-end темы добавим две ресурсные строки из плагина Comments для их переопределения:
include_once cot_incfile('icons', 'plug', 'rc');
$R['comments_code_edit'] = '<li class="ms-3">' . $R['icon-pencil'] . '<a href="{$edit_url}" class="ms-2">' . Cot::$L['Edit'] . '</a> {$allowed_time}</li>';
$R['comments_code_admin'] = '<li class="ms-3">' . $R['icon-location-crosshairs'] . '<span class="ms-2">{$ipsearch}</span></li>';
$R['comments_code_admin'] .= '<li class="ms-3">' . $R['icon-trash'] . '<a href="{$delete_url}" class="ms-2 confirmLink">' . Cot::$L['Delete'] . '</a></li>';
Из двух я сделал три строки исключительно ради наглядности. Как видим, переопределение ресурсных строк позволило добавить недостающую разметку. Отступы между элементами я отрегулировал стандартными классами фреймворка Bootstrap, а иконки добавил с помощью плагина Icons (инклуд добавлен только для этого). Вы же можете использовать собственные ресурсы. Стили также целиком на ваше усмотрение. В моем варианте выходной код выглядит примерно так:

Как видим, все просто и понятно. Если же у вас возникли вопросы по реализации данного приема, задавайте их в комментариях.
Ранее я объяснял как изменить расположение папки с картинками плагина Attach2.

Новый комментарий