Цветовые схемы темы оформления
- 438 просмотров
- 14 сентября, 2023
- Обновлено: 28 мая, 2024
- admin
- Время чтения: 2 минуты
- 2 (Подробно)
В инфохедере дефолтной темы Nemesis движка Cotonti присутствует информация о цветовой схеме, которая может использоваться в теме оформления. Это специфическая "фишка", назначение и принцип использования которой не сильно-то и документирован.
Прежде всего, необходимо убедиться в том, что в настройках сайта опция $cfg['forcedefaulttheme'] выключена (имеет значение 0). Данная настройка находится в разделе "Конфигурация -> Настройки темы".
Дефолтный хедер темы выглядит примерно так:
/* ==================== [BEGIN_COT_THEME] Name=Ottawa Version=1.10 Schemes=default:Default [END_COT_THEME] ==================== */
Для того, чтобы добавить цветовую схему, в строке Schemes укажем информацию о ней:
/* ==================== [BEGIN_COT_THEME] Name=Ottawa Version=1.10 Schemes=default:Default, red:Red [END_COT_THEME] ==================== */
Синтаксис простой: "код схемы":"название схемы" с разделителями в виде запятой и любого количества пробелов. Человекопонятное название пользователь увидит в настройках внешнего вида темы, а код отвечает за название файла со стилями.
Для того, чтобы данный функционал заработал, создаем файлы со стилями.
default.css:
// Default Scheme
body { background: #fff; }
red.css:
// Red Scheme
body { background: #900; }
Фонового цвета элемента body будет достаточно для демонстрации. Вы же можете расширить стили настолько, насколько это необходимо. Файлы default.css и red.css можно разместить в корневой папке темы или в подпапке css.
В шаблоне header.tpl в разделе head добавляем:
<!-- Load Color Scheme -->
<link href="{HEADER_COLOR_SCHEME}" type="text/css" rel="stylesheet" />
Если хочется грузить стили более правильно, под разметкой, лучше сделать это через файл ресурсов темы:
// Load Color Scheme Resources::linkFileFooter(cot_schemefile(), 'css', '60');
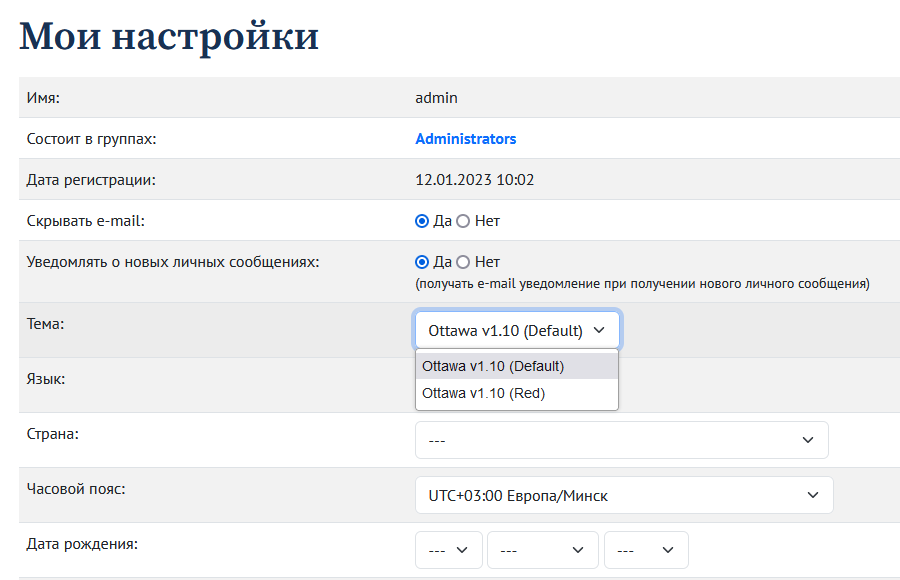
Теперь любой зарегистрированный пользователь сможет выбрать не только тему оформления, но и цветовую схему для нее. Сделать это можно в личных настройках (profile) по ссылке /profile:


Поблагодарили: Крамер (06.10.2023)
С LESS и минификацией проблем нет: исходники в виде default.less и red.less сбрасываются в папку LESS, а десктопный компилятор скидывает готовое в папку CSS, откуда они и грузятся штатно. Что касается компиляции LESS и минификации выходного CSS в режиме "на лету", это отдельная тема, которую обязательно рассмотрим.
Еще бы сюда прикрутить воможность загрузки минифицированных или LESS/SASS-файлов
Новый комментарий