Корректируем стили в рабочей области CKEditor
Популярные запросы: тема Omnis, плагин Pagelist, Cotonti 0.9.25, ЧПУ, Font Face
- 613 просмотров
- 17 октября, 2023
- Обновлено: 28 мая, 2024
- admin
- Время чтения: 2 минуты
- 1 (Подробно)

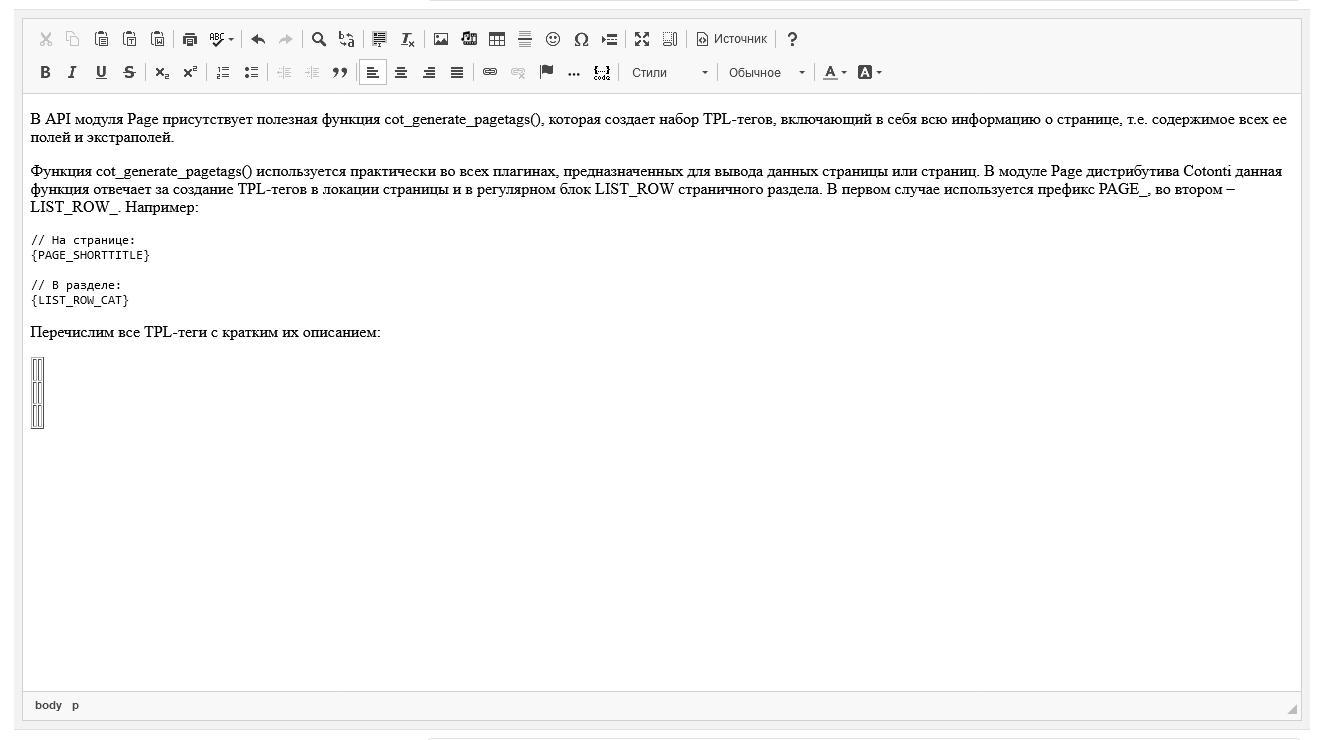
При создании или редактировании контента в CKEditor вы наверняка отмечали для себя неудобство работы с некоторыми элементами из-за применения к ним дефолтных стилей. Мне, например, очень неудобно работать с таблицами. По умолчанию ширина не указывается, поэтому при создании таблицы формируется такая узкая “заготовка”, что в нее и попасть-то трудно чтобы добавить первую запись. Да и в дальнейшем при работе растягивается только колонка с контентом. В дополнение к этому имеем “двойные” borders – прямо как из 90-х:

Проблема сформирована: будем стилизовать таблицы в рабочей области CKEditor до состояния “удобно”.
Как это сделать и с чего начать?
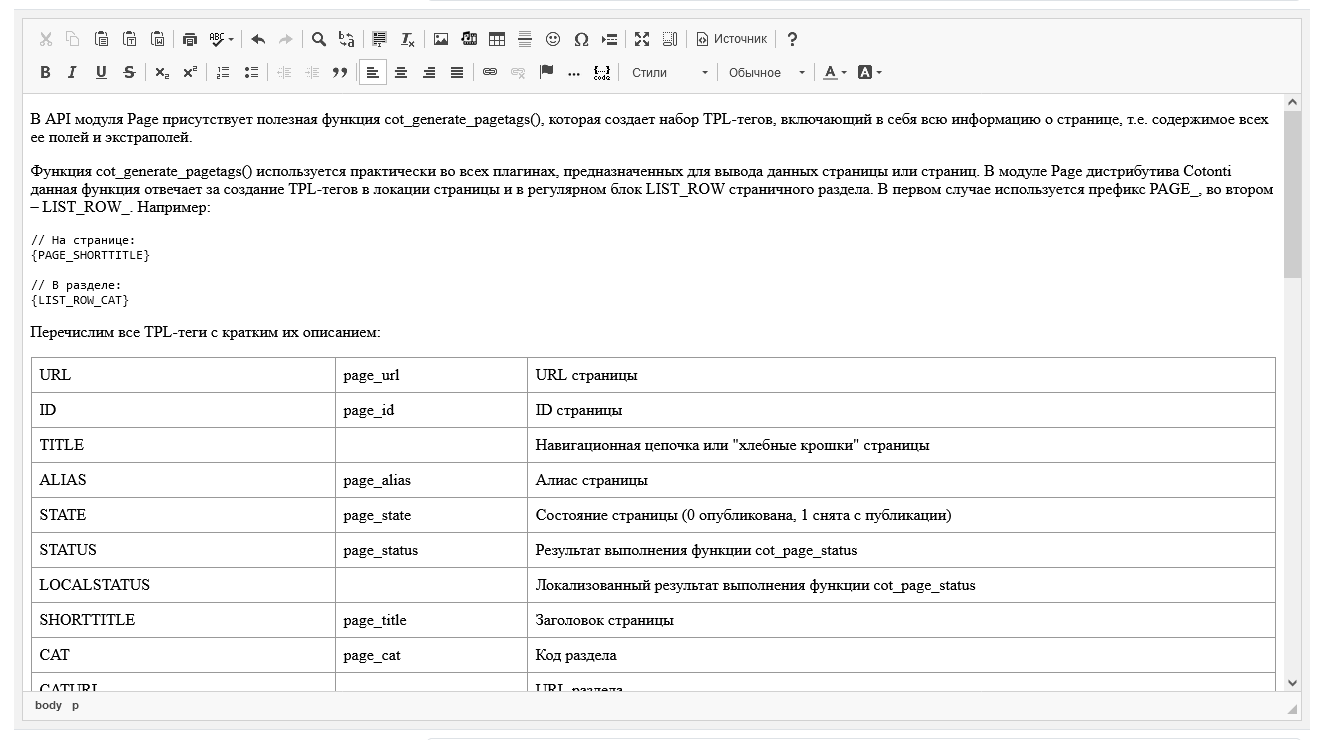
Адаптация CKEditor в Cotonti позволяет подгружать и использовать кастомные CSS-ресурсы через массив $ckeditor_css_to_load:
if (!empty($ckeditor_css_to_load) && is_array($ckeditor_css_to_load)) {
foreach ($ckeditor_css_to_load as $key => $css_file) {
if (!file_exists($css_file)) unset($ckeditor_css_to_load[$key]);
}
} else {
$ckeditor_css_to_load = [
Cot::$cfg['plugins_dir'].'/ckeditor/presets/contents.default.css?'.$ckeditor_timestamp
];
}
Если он пустой, будут использоваться дефолтные классы из файла plugins/ckeditor/presets/contents.default.css:
/**
* CKEditor plugin for Cotonti.
*
* @package CKEditor
* @copyright (c) Cotonti Team
* @license https://github.com/Cotonti/Cotonti/blob/master/License.txt
*/
hr.more {
border: none;
border-top: 1px dashed #FF0000;
}
Мы же его определим собственными. Стилизация hr.more вещь полезная, так что заберем ее в свой файл со стилями. Разместим его в папке css и укажем расположение в php-файле нашей темы:
$ckeditor_css_to_load = array(
$cfg['themes_dir'] . '/' .$usr['theme'] . '/css/ckeditor.css',
);
Теперь сам ckeditor.css. Добавим в него “ресет” для таблиц с контрастным цветом границ и слегка доработанный стиль линии-разделителя:
table.table { width: 100%; border: none!important; border-collapse: collapse; border-spacing: 0; }
table.table td { padding: .5rem; border: 1px solid #999!important; }
hr.more { border: none; border-top: 2px solid #999; }
Вот, собственно, и все. Таблицы в рабочей области теперь разворачиваются на всю ее ширину и имеют вполне себе контрастные границы. Линию-разделитель мы сделали потолще на один пиксель и назначили ей такой же цвет:


Новый комментарий
Ошибка
Выполнено