Верстаем блок администрирования в разделах и на страницах
Популярные запросы: тема Omnis, плагин Pagelist, Cotonti 0.9.25, ЧПУ, Font Face
- 354 просмотра
- 10 июня, 2024
- Обновлено: 10 июня, 2024
- admin
- Время чтения: 4 минуты
- 2 (Подробно)

Cotonti Siena – это удобное и гибкое решение не только для создания сайта, но и для его управления, в том числе и наполнения. Авторизовавшись, вы можете работать со страницами, не входя в панель управления. Благодаря этому можно сразу оценить результат и, при необходимости, внести повторные изменения в любой элемент страницы – заголовок, лид, текст и проч.
Вся эта история работает через блоки администрирования, которые по традиции располагаются внизу страницы. Конечно, вы можете разместить их где угодно. Например, в боковой колонке. Мы же для наглядности рассмотрим классический вариант.
Общая идея
В шаблоне по умолчанию Nemesis можно увидеть блоки администрирования для раздела и страницы. В дефолтном варианте они не используют все возможности шаблонизатора, поэтому мы добавим несколько своих кнопок.
Кроме этого, заверстывать админ-блоки прямо в шаблон – это не самое продуктивное решение. Ведь шаблонов под отдельные разделы может быть много. Поэтому мы будем использовать директиву {FILE}, а сами блоки разместим в отдельных include-файлах. Так мы сможем корректировать их содержимое централизованно. Выглядеть это будет примерно так:
<!-- IF {PHP.usr.maingrp} == 5 -->
{FILE "{PHP.cfg.themes_dir}/{PHP.theme}/inc/admin-list.tpl"}
<!-- ENDIF -->
Аналогично для страницы:
<!-- IF {PHP.usr.maingrp} == 5 -->
{FILE "{PHP.cfg.themes_dir}/{PHP.theme}/inc/admin-page.tpl"}
<!-- ENDIF -->
Обратите внимание на то, что условием для вставки блока администрирования является принадлежность в группе номер 5 – администраторы. По умолчанию предлагаются несколько другая проверка:
<!-- IF {PHP.usr.isadmin} -->
...
<!-- ENDIF -->
Для верности я все же поступаю по-другому и вывожу админ-блок только для админов. Вы же можете использовать стандартные или свои собственные проверки. Например, дополнительную на принадлежность к группе модераторов:
<!-- IF ({PHP.usr.maingrp} == 5) OR ({PHP.usr.maingrp} == 6) -->
...
<!-- ENDIF -->
HTML-код
Здесь все просто и понятно. Для раздела разметка будет следующей:
<div id="adminblock">
<ul>
<li>
<a href="{PHP|cot_url('admin')}">{PHP.L.Adminpanel}</a>
</li>
<li>
<a href="admin.php?m=structure&n=page&id={PHP.cat.id}&x={PHP.sys.xk}">Настройки раздела</a>
</li>
<li>
{LIST_SUBMIT_NEW_PAGE}
</li>
<!-- IF (PHP|cot_plugin_active('clearcache')) AND {PHP|cot_auth('plug', 'clearcache', 'W')} -->
<li>
<a href="{PHP.clearcache_url}">{PHP.clearcache_title}</a>
</li>
<!-- ENDIF -->
<!-- IF (PHP|cot_plugin_active('attach2')) AND {PHP|cot_auth('plug', 'attach2', 'W')} -->
<li>
{PHP.cat.id|att_widget('list', $this, 'attach2.link')}
</li>
<!-- ENDIF -->
<li>
{PHP.out.loginout}
</li>
</ul>
</div>
Для страницы – немного другой:
<div id="adminblock">
<ul>
<li>
<a href="{PHP|cot_url('admin')}">{PHP.L.Adminpanel}</a>
</li>
<li>
{PAGE_ADMIN_UNVALIDATE}
</li>
<li>
<a href="{PAGE_CAT|cot_url('page', 'm=add&c=$this')}">{PHP.L.page_addtitle}</a>
</li>
<li>
{PAGE_ADMIN_EDIT}
</li>
<li>
{PAGE_ADMIN_CLONE}
</li>
<li>
{PAGE_ADMIN_DELETE}
</li>
<!-- IF {PHP|cot_auth('plug', 'clearcache', 'W')} -->
<li>
<a href="{PHP.clearcache_url}">{PHP.clearcache_title}</a>
</li>
<!-- ENDIF -->
<!-- IF (PHP|cot_plugin_active('attach2')) AND {PHP|cot_auth('plug', 'attach2', 'W')} -->
<li>
{PAGE_ID|att_widget('page', $this, 'attach2.link')}
</li>
<!-- ENDIF -->
<li>
{PHP.out.loginout}
</li>
</ul>
</div>
Для удобства я добавил кнопку прикрепления файлов плагином Attach2 и кнопку для выхода из системы. Прикрепить файл вы сможете если данный плагин установлен и у вас есть право записи для него.
Кроме этого, я использую небольшой плагин для очистки кэша из front-end. Кнопка для его активации выводится по аналогичному принципу.
Кроме разделов и вложенных страниц небольшой блок администрирования можно разместить и на главной странице. Большого выбора здесь, конечно, не будет. Сперва используем директиву {FILE} в шаблоне index.tpl:
<!-- IF {PHP.usr.maingrp} == 5 -->
{FILE "themes/{PHP.theme}/inc/admin-index.tpl"}
<!-- ENDIF -->
Сам блок управления будет выглядеть так:
<div id="adminblock">
<ul>
<li>
<a href="{PHP|cot_url('admin')}">{PHP.L.Adminpanel}</a>
</li>
<!-- IF (PHP|cot_plugin_active('clearcache')) AND {PHP|cot_auth('plug', 'clearcache', 'W')} -->
<li>
<a href="{PHP.clearcache_url}">{PHP.clearcache_title}</a>
</li>
<!-- ENDIF -->
<li>
{PHP.out.loginout}
</li>
</ul>
</div>
Теперь, когда мы разобрались с разметкой, можно их оформить.
CSS-стили
Как видно из кода с разметкой, обращаться напрямую к элементам ссылок у нас не получится, так что привязываться будем к родительскому контейнеру. На странице он у нас будет один, поэтому используем id.
Лучше всего для нашей задачи подойдет flex-модель. Сброс стилей для маркированного списка – задача для вашего reset-файла.
Теперь сами стили:
div#adminblock ul {
margin: 1rem 0;
display: flex;
flex-wrap: wrap;
gap: .375rem;
}
div#adminblock ul > li > a {
color: #fff;
font-size: .75rem;
text-transform: uppercase;
padding: .25rem .75rem;
background: #222;
border-radius: 3px;
display: block;
}
Ничего сложного. Я использовал flex-wrap: wrap для того, чтобы на мобильных устройствах блок управления корректно “сворачивался” в две или более строк. Свойство gap определяет величину отступа между непосредственно вложенными элементами. В нашем случае это li – элемент маркированного списка.
Вариант для Bootstrap
Если вы используете популярный CSS-фреймворк, стилизовать необходимо только элемент a. Для родителя мы используем встроенные стили Bootstrap. Наша разметка будет выглядеть так:
<div id="adminblock" class="row"> <div class="col"> <ul class="list-unstyled my-3 d-flex flex-wrap gap-2"> ... </ul> </div> </div>
А стили станут компактнее:
div#adminblock ul > li > a {
color: var(--bs-white);
font-size: .75rem;
text-transform: uppercase;
padding: .25rem .75rem;
background: var(--bs-black);
border-radius: 3px;
display: block;
}
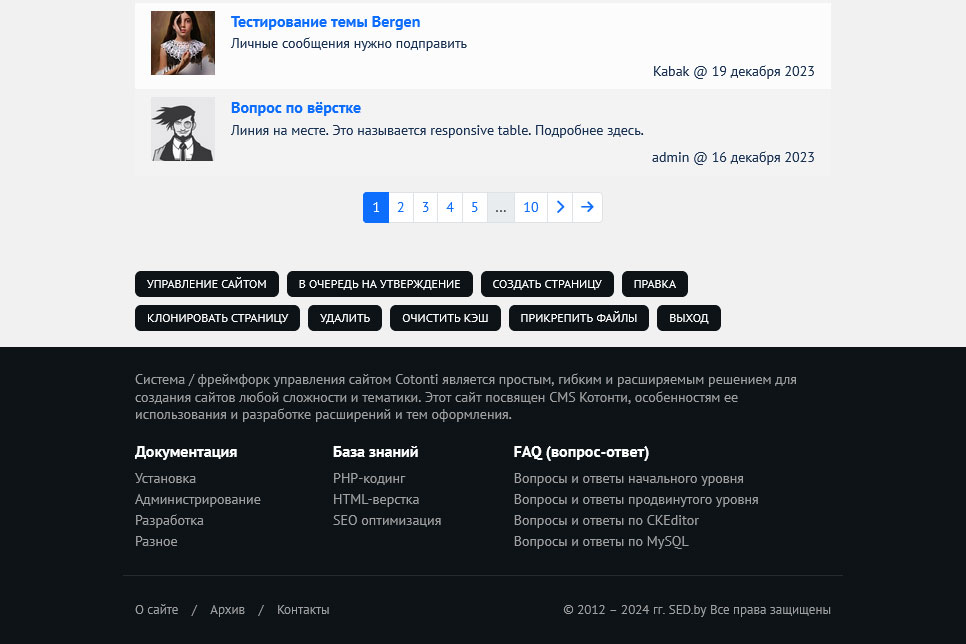
Результат у меня выглядит примерно так:

Заключение
Блок администрирования в front-end шаблоне – это уровень вашей продуктивности при работе с контентом проекта. При правильном использовании возможностей шаблонизатора, такие блоки можно размещать в любых TPL-файлах, в том числе и в шаблоне header.tpl шапки сайта.
В данной статье реализация показана максимально доступно и схематично. Фреймворк Cotonti Siena позволит вам применить данный урок именно так, как этого требует ваш проект или ваши способы работы с контентом. Ваши отклики, предложения, а также собственные варианты реализации данного функционала можно разместить в комментариях или на форуме.
Ранее мы разбирались с аналогичной проблемой применительно к шаблону комментариев.

Можно и просто через float или inline-block использовать. Флекс как-то нечасто применяю. Надо попробовать.
Новый комментарий
Ошибка
Выполнено