Верстка блога на базе коробочной Cotonti Siena
Главная / Форумы / Форумы сообщества / Темы оформления / Верстка блога на базе коробочной Cotonti SienaМожно ли сверстать тему и создать сайт без испльзования сторонних плагинов?
| Автор | Сообщение |
|---|---|
|
admin
Администратор |
Верстка блога на базе коробочной Cotonti Siena
Пробуем создать урок / описать последовательность шагов в формате форумного топика по сборке сайта-блога и верстке соответствующей темы. Дизайн используем минималистичный, а главный упор будет сделан на технические аспекты и реализацию задачи по созданию сайта исключительно с помощью "коробочных" плагинов. УстановкаСкачиваем дистрибутив Cotonti Siena и разворачиваем его на удаленном (или локальном) сервере. В нашем случае мы будем использовать тестовый домен dslr.by для создания прототипа нашего блога. Установка стандартная. Используем следующие модули и плагины:
|
| Благодарности отсутствуют | |
|
admin
Администратор |
Re: Верстка блога на базе коробочной Cotonti Siena
Предварительные настройкиПервым делом настроим URL’ы и переадресацию. Для этого:
В результате этих несложных действий получим SE-friendly URLs и переадресацию с http на https и с www на “без www” со всеми возможными вариантами. Теперь займемся основными настройками сайта. Откроем закладку “Конфигурация” в админке:
|
| Благодарности отсутствуют | |
|
admin
Администратор |
Re: Верстка блога на базе коробочной Cotonti Siena
ProductivityВ качестве модельной будем использовать тему Kudos. В папку productivity скопируем дистрибутивы Bootstrap и FontAwesome. CSS-верстка будет производиться с использованием препроцессора LESS без минифицирования итоговых CSS-файлов. |
| Благодарности отсутствуют | |
|
admin
Администратор |
Re: Верстка блога на базе коробочной Cotonti Siena
Собираем шапку и подвал: |
| Благодарности отсутствуют | |
|
admin
Администратор |
Re: Верстка блога на базе коробочной Cotonti Siena
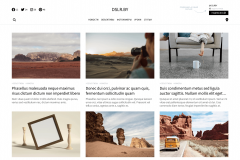
Работаем с index.tpl:
<!-- BEGIN: MAIN -->
<main id="home" class="my-5">
<div class="container">
<div class="row">
<div class="col">
{RECENT_PAGES}
</div>
</div>
</div>
</main>
<!-- END: MAIN -->
В папку plugins/recentitems нашей темы копируем шаблон recentitems.pages.index.tpl и верстаем его: |
| Благодарности отсутствуют | |
|
admin
Администратор |
Re: Верстка блога на базе коробочной Cotonti Siena
Из текущих (мелких) проблем пока только следующие:
Все это в принципе и решабельно и не критично для front-end темы, которую все равно необходимо кастомизировать под свои нужны. RI все равно будет заменен на Pagelist, в котором есть вывод тегов для страниц. Менеджер загрузок также у каждого свой. Что касается модельных страниц, их несложно создать и заполнить "рыбой". Возможно, в тему будет включен дамп для их быстрой выгрузки в прототип. Картинки пока подтягиваются по id страницы из папки темы. Так что все вопросы so far локализованы. Отредактировано: admin (02.12.2023 10:42, 1 год назад)
|
| Благодарности отсутствуют | |
|
admin
Администратор |
Re: Верстка блога на базе коробочной Cotonti Siena
В свойства разделов добавляем описания и верстаем page.list.tpl. Все стандартно, за исключением использования слегка экзотической функции cot_page_enum() для создания виджета лучших страниц. Кстати, шаблон для нее сохраняем в папку темы modules/page. Отредактировано: admin (03.12.2023 00:01, 1 год назад)
|
| Благодарности отсутствуют | |
|
admin
Администратор |
Re: Верстка блога на базе коробочной Cotonti Siena
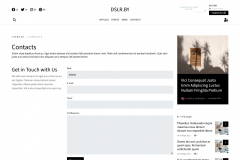
Копируем в папку plugins нашей темы шаблон contacts.tpl и собираем страницу контактов: |
| Благодарности отсутствуют | |
|
admin
Администратор |
Re: Верстка блога на базе коробочной Cotonti Siena
Добавим шаблоны для авторизации, регистрации и восстановления пароля. В них мы используем следующие переменные настроек:
Для администраторов в шаблоне login.tpl добавим ссылку в "админку". Поскольку нашу темы верстаем с использованием Bootstrap, необходимо добавить необходимиые классы в элементы форм. Плагины мы не используем, так что подключим внешний файл fixforms.js со следущим содержанием:
$(document).ready(function() {
/* Page Add/Edit Forms */
$('form[name=pageform] input[type=text], form[name=profile] input[type=text]').addClass('form-control');
$('form[name=pageform] textarea:not(.editor), form[name=profile] textarea:not(.editor), form[name=useredit] textarea:not(.editor)').addClass('form-control');
$('form[name=pageform] select, form[name=profile] select, form[name=useredit] select').addClass('form-control').css({
'width': 'auto',
'display': 'inline-block'
});
/* User Auth/Register/Profile & Feedback Forms */
$('input[name^=ruser]:not([type=radio]):not([type=checkbox])').addClass('form-control');
$('input[name=rpassword]').addClass('form-control');
$('input[name=rpassword1]').addClass('form-control');
$('input[name=rpassword2]').addClass('form-control');
$('input[name=ruseremail]').addClass('form-control');
$('input[name=rverify]').addClass('form-control');
$('input[name=roldpass]').addClass('form-control');
$('input[name=rnewpass1]').addClass('form-control');
$('input[name=rnewpass2]').addClass('form-control');
$('input[name=rname]').addClass('form-control');
$('input[name=remail]').addClass('form-control');
});
|
| Благодарности отсутствуют |